Inspirating Tips About How To Reduce The Speed Of Marquee

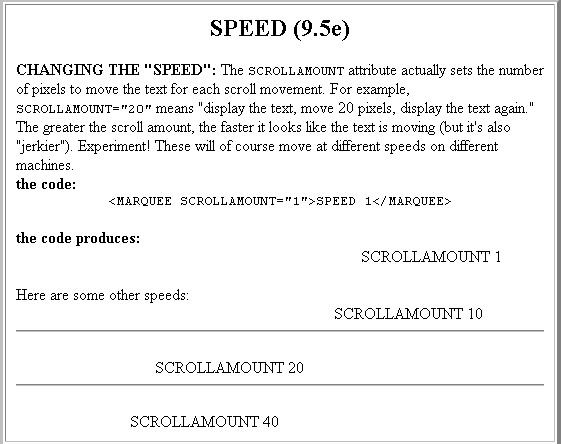
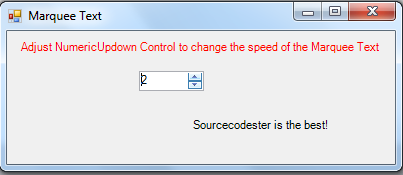
You can change the speed of marquee tag using scrollamount attribute.
How to reduce the speed of marquee. How do i change the speed of my marquee? The marquee scrollamount attribute in html is used to set the amount of scrolling at each interval in pixels. Specifies the speed in which the text in the marquee moves.
The content can be anything like some text or an image. (this one was unexpected and made me discover it for the first time.) 504. How to do it to change the speed of your marquee, just add scrollamount=? to your beginning tag.
About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. To change this default speed you need to make use of scrollamount attribute. The actual javascript code looks like this onmousedown=this.setattribute ('scrollamount', 80, 0);.
The default value for this scrolling speed is. The marquee scrolldelay attribute in html is used to set the interval between each scroll movement in milliseconds. Marquee speed can be changed using the scrollmount attribute.
The marquee then continues when the user moves the cursor. It accepts integer values 6 being the default speed, so any value lower then 6 will slow down the. This example allows the user to slow the marquee down when they hover over it (i.e.
The default speed of the marquee value is 6. In the html, we can use the <<strong>marquee</strong>> tag to create the moving or scrolling text animation. Possible values are delay or amount delay: